| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.29
[ IMG Explore 3 : ズーム2(2) ] |
|
|
|
今回からパーツを作成していく。構造をよく把握ていないかたは、前回を一度読み返してもらいたい。Vol20も参考にするといいだろう。各パーツのサイズが細かく連携してくるので、注意して制作してほしい。
また、細かな動きにもこだわってほしい。トータルのイメージを固め、それにあう動きを考えていけば、作業もスムーズにいき、面白味のあるものを作れるだろう。キャラクタ的なものが入るとより一層世界観がふくらむと思う。
今回は、パーツの作成を行っていく。 |
 |
| 1. ベースイメージ |
まずは、ベースとなるイメージの作成から入る。今回は、ボールがいろんな方向から転がってきて岩山に跳ね返る、というもの。文字要素もアクセントとして入れ、それも岩に見立てて動きをつけていく。
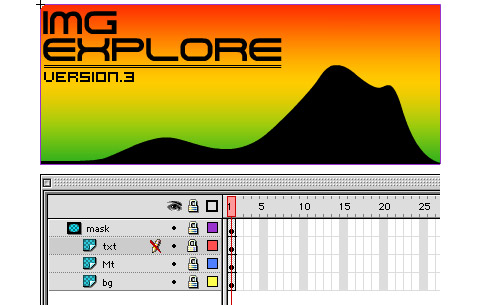
新規シンボルでムービークリップを作成し、背景となるイメージを描き込んでいく。 |
 |

背景イメージ |
 |
次に、ポイントとなるボールを作成する。
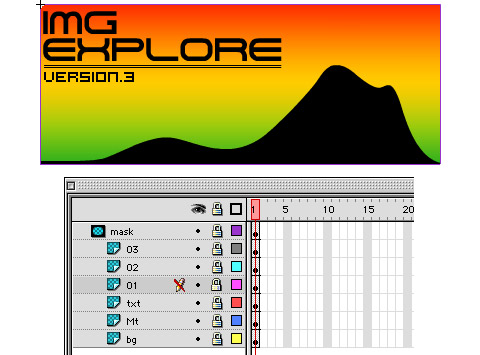
新規シンボルでムービークリップを作成し、図のようにガイドレイヤーなどを使って、背景イメージに合わせてボールにモーションを設定する。これを数パターン用意して作品に密度を持たせよう。 |
 |

ボールのモーション用に作成したガイドライン
|
 |
今度は、それらを組み合わせる。
先に作成した背景イメージのムービークリップに、数パターン作成したボールのムービークリップを配置していく。
このムービークリップは、常に表示されているミニチュア化されたナビゲーションと、画面をプレスして現れる拡大されたズームイメージに使用して、動きの連動をはかる。
|
 |

ナビゲーションとズームイメージの元になるムービークリップ
|
|
|
| [
NEXT→] |