| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.47 [ Clockwork : 時刻による変化(1) ] |
|
|
|
今回の作品は、サイトにちょっとした変化やさらっとした演出効果を付けたいときに役立つかもしれない。
大きく「朝」「昼」「晩」の3パターンに分け、現在時刻をチェックして、パターンごとに設定したグラフィック、メッセージを表示する。アクションスクリプトに、年からミリ秒までと細かな時間までチェック出来るアクションがあるので、今回はコレを利用して作成していく。 |
 |
| 1. 構成 |
まずは、画面に入れる要素を決める。
1つはメインとなるグラフィックだ。「朝」「昼」「晩」それぞれにあったグラフィックを用意する。そして2つめは、メッセージ。「朝:good
morning!」「昼:good evening!」「晩:good night!」をそれぞれ表示させる。最後に、前記の要素を切り替えるために使う時間と日付だ。時間は、ミリ秒までと細かく出せるので、画面の雰囲気に合わせて、どこまで表示させるべきかを考えよう。ここでは、ミリ秒表示が勢いよく動いてるのがうるさいので、雰囲気的にはいらないが、サンプルとして表示させている。 |
 |
|

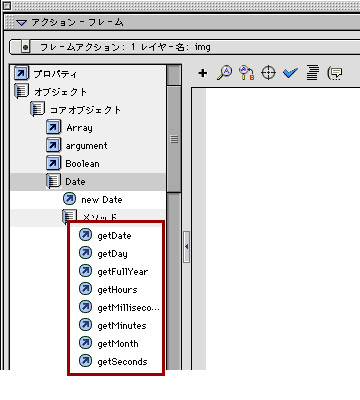
画面構成
今回は、図のような時間や日付をチェックするための
アクションを使用する。

Flash内に用意されたアクション。
|
|
|
| 2. 仕様 |
| 次に、これらを連動させるための仕様だ。表示を切り替えるタイミングをいつにするかを決めよう。ここでは、シンプルでわかりやすいように、おおざっぱに「朝:0時〜8時」「昼:8時〜16時」「晩:16時〜24時」という区切りで要素を入れ替えていく。 |
 |
|

朝

昼

晩
次回は、パーツを作成していく。
|
|
|