|
次に、マスクに使用するシンボルを作成する。ここでは、サークル形状にしている。
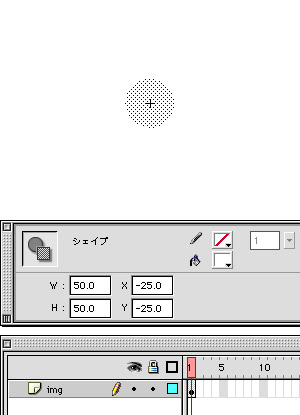
新規シンボルでムービークリップを作成し、楕円形ツールで円を描く。サイズはノーマル状態の50*50pxにする。

マスクに使用するムービークリップを作成
Flash
5までは、ムービークリップをマスクにすると、自動的にグラフィックシンボルとなってしまい、シンボル内のタイムラインを機能させることが出来なかった。Flash
MXから備わった「setMask」アクションを使うと、ムービークリップのままマスクとして使用できるので、タイムライン上に設定したモーションなどもマスクに反映されるので、いろいろと試してもらいたい。
|