| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.50
[Clockwork : 時刻による変化(4) ] |
|
|
|
| 前回で時計として十分機能するシンボルが出来上がった。フォントや色を変えて、サイトの隅に置くのもいいのではないだろうか。今回は、さらに機能を追加していく。以前作成したグラフィックとの連携だ。 |
 |
| 1. 時刻用シンボルの変更 |
|
まずは、時刻用シンボルに設定したアクションを変更していく。
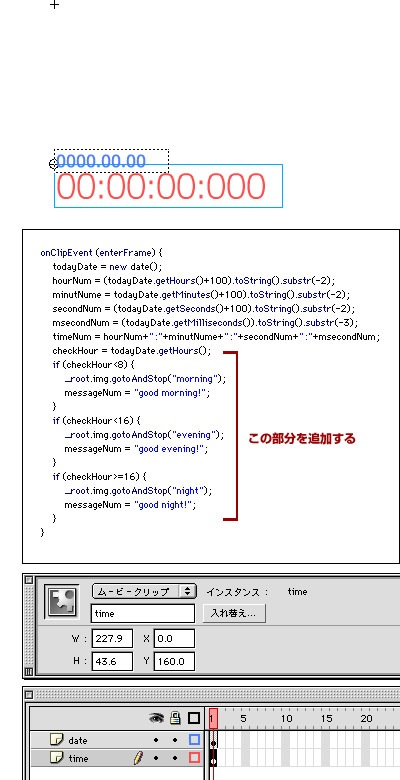
日付シンボルと時刻シンボルをまとめたムービークリップを開き、時刻シンボルを選択する。設定してあるアクションに図の部分を追加する。これは、グラフィックを配置したシンボルに対し、時間によって処理を分けるアクションだ。あとで作成するメッセージの内容もここに記述している。
|
 |
|

時刻用シンボルのアクションを変更した
|
|
|
| 2. メッセージの作成 |
次に、メッセージを表示させるテキストボックスを作成する。
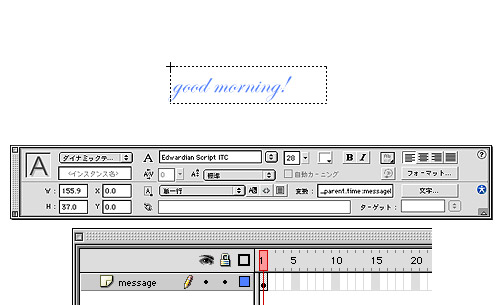
新規シンボルでムービークリップを作成し、ダイナミックテキストで適当な長さのテキストボックスを作成する。次に、選択された状態にし、プロパティパネル内を設定していく。変数を「_parent.time:message」とする。そして、文字オプションで必要な文字を埋め込む。 |
 |
|

メッセージ用シンボル
作成し終わったら、日付シンボルと時刻シンボルをまとめたムービークリップを開き、同じように配置する。そして、インスタンス名を「message」とする。

メッセージ用シンボルを配置した。
これでパーツが全て揃った。
|
|
|