| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.56
[ SLIDE&BOUND : スライドしながら跳ね返る(2) ] |
|
|
|
| 今回は、前回説明した構造をもとにパーツを作成していく。作成するパーツは、スライダーとバーが配置されたシンボルまでだ。この2つのパーツの関係は、スライダーのドラッグ範囲とバーの幅で結びついている。 |
| 1. スライダーの作成 |
|
まずは、スライダーを作成していく。
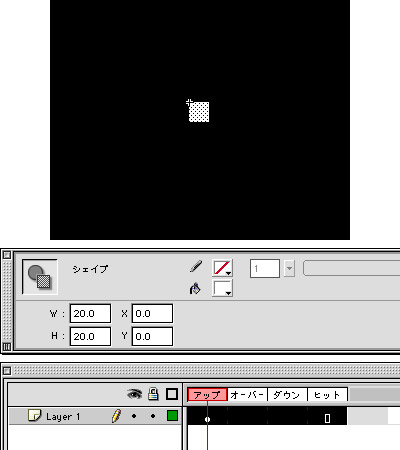
新規シンボルでボタンを作成し、20*20pxの四角形を描画する。オーバーフレームやダウンフレームは自由に設定しよう。
|
 |
|

ドラッグのもととなるボタンを作成した
|
 |
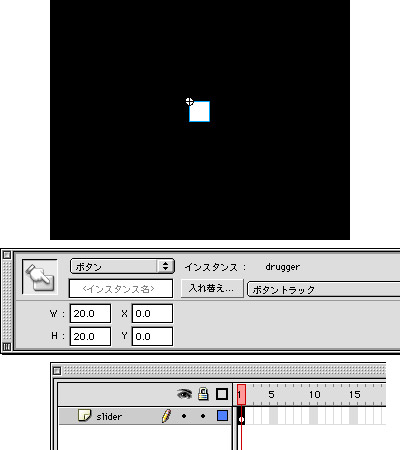
| 次に、新規シンボルでムービークリップを作成し、先ほど作成したボタンを配置する。 |

ボタンを配置したムービークリップ |
 |
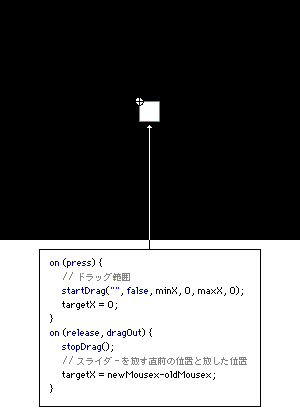
そして、配置したボタンへ図のようなオブジェクトアクションを記述する。「on(press)」で、範囲付きでドラッグを開始する。「targetX」は後に設定する、滑らせるためのアクションに必要となる。
「on(release, dragOut)」でドラッグを止め、このボタンを放す直前の位置と放した位置の距離を割り出している。 |
| 
配置したボタンにオブジェクトアクションを設定した |
|
|