| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.6
[ Worm Type Navigation : 癖のある動きをもったナビゲーション(ver.2)
] |
|
|
|
ユーザとの接点として必要となってくるナビゲーションは、使用頻度が高いため、求められるものがたくさんある。コンテンツを分かりやすく反映した構成だったり、カーソルに反応するボタンの動き、気持ちの良い操作感が期待を煽る。サイトの世界観にあった細部の動きを盛り込むとき、実在する生物や普段行う動作をモチーフにしたりすることがあるだろう。メニュー構成をチェックし、コンテンツ全体を把握する。そこから出てくるアイデアもあるだろう。
前回に続き、またひと味違ったナビゲーションを作ってみよう。今回は、通常のサイトであれば見えているべきナビゲーションをあえて隠し、必要な時にだけ出てくればよいというコンセプトのもとに制作してみる。余分な要素を排除したサイトに有効なナビゲーションではないだろうか。 |
 |
| 1. 必要なパーツの作成 |
| 前回同様、ナビゲーションのパーツとなる部分から作成していこう。まずは、各コンテンツへのメニューボタンを必要な分、作成する。「bg」レイヤーに配置したシンボルはボタンである。マウスイベントによるアクションはここへ記述することになる。 |
 |

同じシンボルを必要な分作成する |
 |
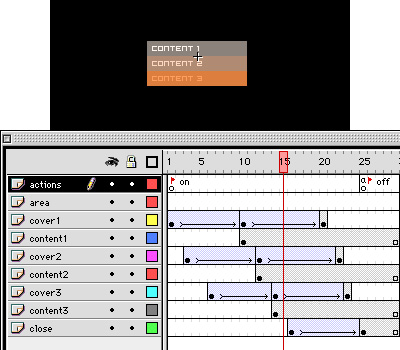
| 次に、メニューボタンをまとめたムービークリップを作成する。新規シンボルでムービークリップを作り、各メニューボタンにレイヤーを用意する。ここでは、長方形がフェイドインしながらメニューボタンが現れるムービーを設定している。最下レイヤーにはナビゲーションを閉じるためのCLOSEボタンを用意する。全ての表示が完了する25フレーム目には。「stop();」を記述して再生ヘッドを止めておく。 |
 |

メニューボタンをまとめたムービークリップ |
|
|
|
|