 |
| ▲ムービーの元素材を作成 |
次に、作成したシンボルを使ってムービーを作成する。
新規シンボルでムービークリップを作成し、先ほど作成したシンボルを配置し、モーショントゥイーンを設定する。 |
 |
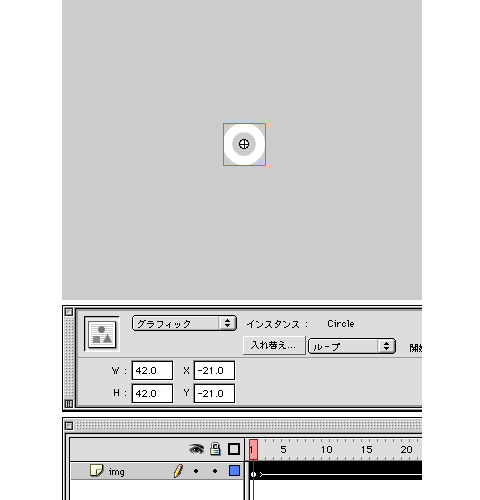
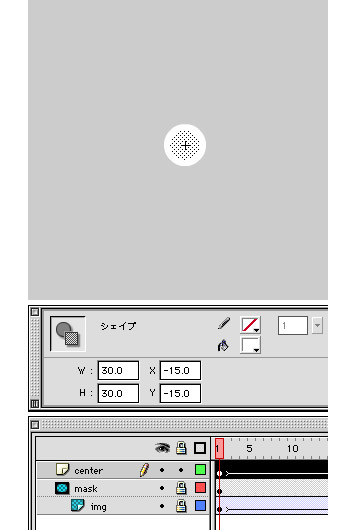
| ▲1フレーム目 |
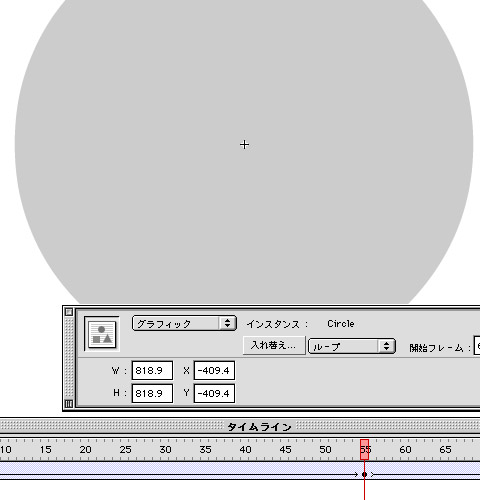
| ここでは、シンボルが徐々に拡大するムービーを設定している。55フレーム目にキーフレームを追加し、シンボルを拡大する。 |
 |
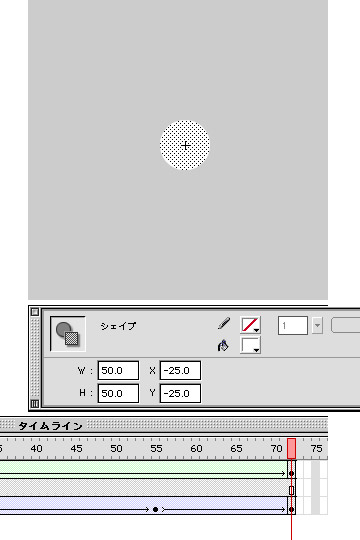
| ▲55フレーム目 |
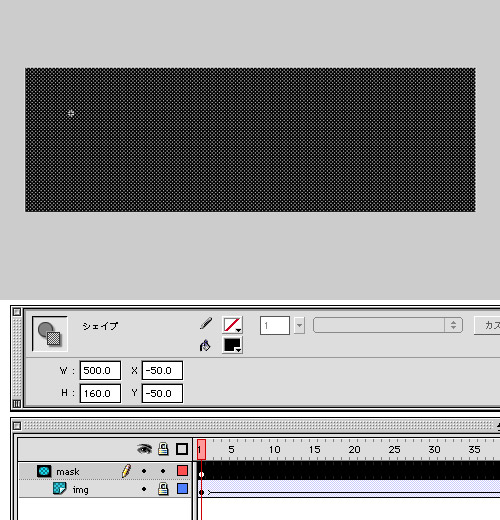
| 今度は、余分な絵が見えないように、ムービーエリアサイズのマスクを設定する。 |
 |
| ▲マスクを設定する |
| そして、アクセントとして中心にも、円が拡大するモーションを作成する。 |
 |
| ▲中心に円を描画 |
 |
| ▲最終フレームで拡大 |
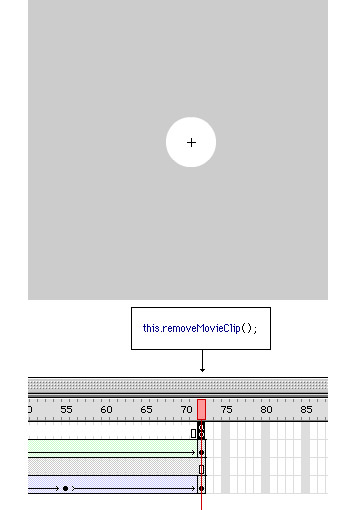
| 次に、最終フレームに図のようなフレームアクションを設定する。後に設定する「attachMovie」と関係してくる。 |
 |
| ▲最終フレームにフレームアクションを設定 |
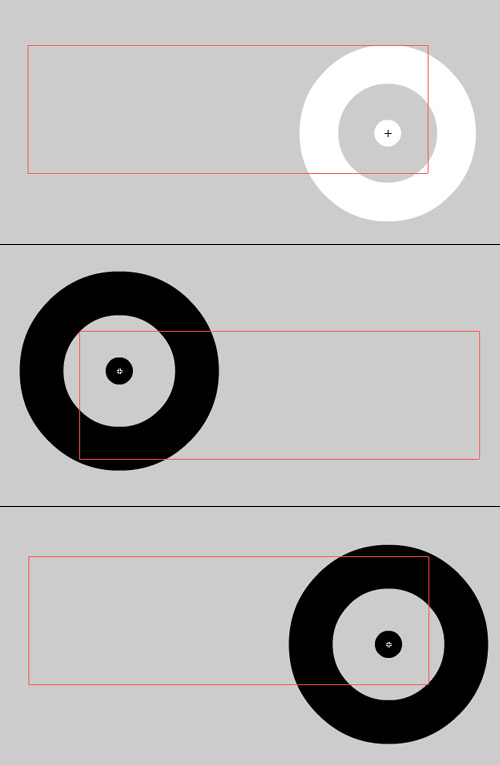
| 同じような手順で、4、5、6番目のムービーも作成する。 |
 |
| ▲上から4、5、6番目のムービー |