「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
イマイチなサイトを「手っ取り早く
"まともに" 見えるようにする」コツを大紹介……の前に、
まずはサイト作りのおさらいから。「そのくらい分かってるから先進めろ!」とか言うヤツに限って、とんでもないサイト作ってたりしますんでね。恥かく前にこっそり復習、復習。
|
 |
| 001.
データは一つのフォルダにまとめる! |
まず手始めに「サイトデータ専用のフォルダ」を作ります。ここにはサイトに使う以外のデータはいっさい入れないこと!簡単なんですがコレできない人が多すぎます。
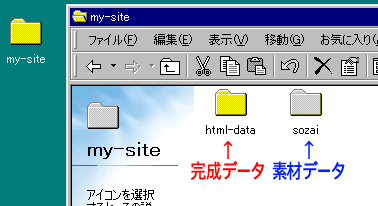
「サイトデータ専用のフォルダ」の中にフォルダを作り、サイトの完成データと素材データを分けておきます。 |
 |

「サイトデータ専用のフォルダ」の中に「完成データ用」と「素材用」のフォルダを作る。
|
 |
| 【理由】 |
無関係なデータが混ざると大混乱に。サイト制作では、あっというまに100ファイル以上を管理するようになるので、日頃から整理整頓を。 |
| 【注意】 |
フォルダ名は、自分が分かれば何でもいいですが、半角英数でつけておきます(理由は002で)。とりあえず、ここでは「my-site」フォルダの中に「html-data(完成データ用)」「sozai(素材データ用)」の2フォルダを設定。 |
|
|
|
| 002.
ファイル名は「半角英数+拡張子」! |
一生懸命作ったサイトも、インターネットで見られないのでは話になりません。特にファイル名がおかしいと一発でアウト。これから先、サイトで使うデータはこのルールで名前を付けます。
・ファイル名……「半角英数、ハイフン、アンダーバーのみ」+「拡張子」
・フォルダ名……「半角英数、ハイフン、アンダーバーのみ」
半角英数は「0〜9」「a〜z」「A〜Z」の62種類(大文字と小文字は区別される)。ハイフンは半角の「-」、アンダーバーは半角の「_」です。これ以外の記号やスペース、そして日本語はいっさいダメ。また、拡張子は、ファイルの形式ごとに決められています(例:HTML=.htmlまたは.htm、GIF画像=.gif、JPEG画像=.jpgなど)。 |
 |
| 【理由】 |
アルファベットと数字以外はインターネットでは使えないため。 |
| 【注意1】 |
拡張子は通常表示されない。表示させるには
<Windowsの場合>表示→フォルダオプションの「表示」で「登録されているファイルの拡張子は表示しない」をオフに
<Macintoshの場合>MacOS 9.xは設定不要
MacOS XはFinder→環境設定の「常にファイル拡張子を表示する」をオンに
|
| 【注意2】 |
ファイルやフォルダ名をつけるときは、半角英数モードにしっかり切り替える癖をつけましょう。エクスプローラやFinderでは、スペースが見つけづらかったり半角と全角の区別が付きにくいので、あとからチェックするのは面倒。 |
|
|
|
|
|