| 3. html作りはブラウザと一緒に! |
| HTMLファイルを作るのにメモ帳やテキストエディタで手打ちする人も、DreamweaverやGoLiveなどサイト作成アプリを使う人も、どちらも必ずブラウザを併用しましょう。サイト作成の基本は、HTMLタグを直しては保存してブラウザで確認、の繰り返し。面倒ですがコレがベスト。 |
 |

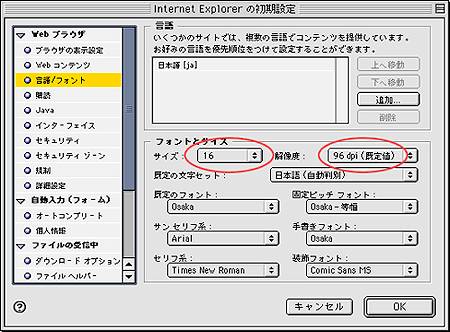
Mac版IE 5.2の設定画面。これでWindowsに近い表示になる(完全に同じではない)。
|
 |
| 【理由】 |
記述したhtmlタグを正確に確認するため。最近のサイト作成アプリはプレビューが賢くなったが、やはり最終的に表示させるブラウザで確認するのが正確。 |
| 【注意】 |
同じHTMLファイルでも、ブラウザの種類(Internet
Explorer(IE)とNetscapeなど)で見え方が異なる。またWindows版とMacintosh版でも見え方が異なる。さらにブラウザのバージョンによっても見え方が異なる……もう書いてて泣きたくなるくらいの絶望感だが……とりあえずWindowsのIE
5.0くらいでちゃんと見えてれば、一般市民には支障ない。Macで作る人はIE
5.0以降を使い、初期設定で表示フォントサイズを「16ポイント」解像度「96dpi」に設定すると、Windows環境での表示に似せられる。 |
|
|
|
| 4. 余計なタグは消す! |
手打ちの人はタグの閉じ忘れに注意!開始のタグを書いたら、すぐにコピーペースト+スラッシュをつけて終了タグを準備すれば閉じ忘れが防げます。そしてなにより、タグを修正したら、すぐに保存してブラウザで確認。この流れを徹底しましょう。
サイト作成アプリを使う人も、htmlソースを確認して余計なタグがないか確認。アプリによっては重複したタグを平気で書き込むものがあります。 |
 |
| 【理由】 |
余計なタグがあるとブラウザが混乱して表示が狂う原因に。 |
| 【注意】 |
拡必要なタグを消しすぎないように! |
|
|
|
| 5.
色数は少なく、読みやすい配色に! |
html上ではタグで指定するだけで簡単に色が付けられます。文字の色はもちろん、背景、リンク、テーブル、ついたくさんの色を使ってしまいがち。かと言って、あまりにもカラフルにしてしまうと、シロート臭さ充満。そして何より目が痛すぎます。背景色を含めてトータルで4〜5色におさえると、ページ全体が締まって見えます。
また最低限、文字色、背景色、未読・既読リンク色は読みやすい組み合わせにしましょう。配色が悪いと読む気も起きなくなります。
また、未読・既読リンク色に似た色を通常のテキストにつけるのは厳禁。どこにリンクがあるのか分からなくなってしまいます。 |
 |

背景色、文字色、リンク色の悪い例。こりゃ読めという方がムリ。
|
 |
| 【理由】 |
文字自体の読みやすさと、リンクなどの利便性を確保するため。 |
| 【注意】 |
背景に画像を使うときのコツは次回(#2)で紹介。 |
|
|
|
|
|
|