| 6. 禁止文字種は使わない! |
さくさくテキストを入力。ペースもあがって自分の文才にちょっと酔いかけ……た頃に落とし穴。インターネットに共通のお約束を忘れてた!
まず「半角カタカナ」は使わない。表組などでスペースが足りなくなったときに使いたくなるのは分かりますが、ダメなものはダメです。
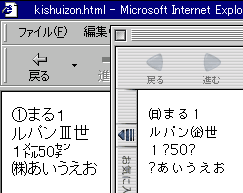
また「機種依存文字」も存在自体忘れがち。「トン」「メートル」などの単位文字やローマ数字、丸数字、カッコ付き文字などは他のOSと互換性がありませんからNG。回避策として、ローマ数字は半角英大文字の「I」や「V」をならべて代用。単位文字やカッコ付き文字は面倒くさがらず、きちんと入力。 |
 |

同じhtmlをWindows(左)とMacintosh(右)で表示。Macでは何がなんだか……
|
 |
| 【理由】 |
入力した文字をどの環境でも読めるようにするため。 |
| 【注意】 |
自分の環境では機種依存文字はチェックできない。日頃から「変な文字」は使わないよう意識する。 |
|
|
|
| 7. フォントは指定しない! |
| ある程度文字入力がすすむと、お飾りしたくなるのは人の常。ボールドやイタリックはまだしも、タグでフォントを指定するのはあまりよくありません。指定したフォントが見る人のマシンにインストールされていなければ、まったく無意味だからです。おまけに見る人の設定によっては、とんでもないフォントで代用される危険もあります。 |
 |
| 【理由】 |
見る側のフォント環境に左右される。画面表示があまりきれいではない。 |
| 【注意】 |
どうしてもフォントを指定したかったら、その部分だけ「フォントを使った文字の画像」にするという手も。 |
|
|
|
| 8.
小さすぎる文字は読めない! |
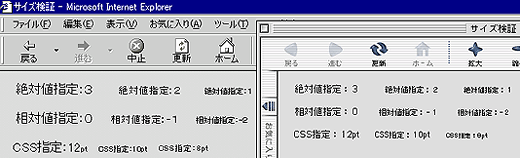
| MacintoshはWindowsより文字が二周りくらい小さく表示されるので、あまり小さい文字サイズを指定すると読めない可能性があります。大手企業のサイトですらこんなミスをしているところが結構ありますが……みなさんは気をつけましょう。 |
 |

Windows(左)とMacintosh(右)での表示の違い。どちらもブラウザのデフォルト設定。
|
 |
| 【理由】 |
MacintoshとWindowsでは画面解像度(きめ細かさ)が違うため、同じサイズの文字を指定してもMacintoshの方が小さく表示される。 |
| 【注意】 |
文字サイズは、相対指定で-1以下、絶対指定で2以下、CSSで10ポイント以下にしないほうが安全です。 |
|
|
|
|
|
|
|
|