「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
「ユーザーというのは、たいていせっかち・おっちょこちょい・面倒くさがり、である」
……あるデザイナーがデザインするときの心得として話していましたが、Webもまったくその通り。ちょっとでも重ければすぐにSTOPかBACKボタン。デザイナーが意図したとおりに操作してくれることは稀。細かい文字なんか読みゃしない……ならば、デザイナーがわがままな「ユーザー様」の上をいくようなデザインをしてあげればいいのです。
逆に言えばユーザーは、ぱっと見て良いイメージ・気が利いている・コンパクトで手っ取り早い、といった要素があれば満足なのですから。実際のページデザインに応用してみましょう。 |
 |
| 064.
良いイメージを与えるデザインのツボをおさえよ! |
サイトを見に来た人が、そのサイトに抱く印象。「クール」「ほんわか」「ぎっしり」「便利そう」……これらを決定づける要素はもちろんコンテンツですが、イメージ(印象)として効果を与えるのは「色」「レイアウト」「統一感」です。
デザインに自信がない、という人も、この3つをおさえるだけで、いいイメージを抱かせることができるのです。 |
|
|
| 065.
シロートまるだし!色の使いすぎに注意せよ! |
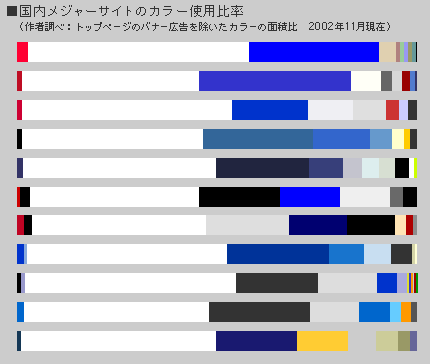
このグラフは、国内メジャーサイトがどんな色をどのくらいの割合で使っているか、を面積で示したもの。
まず注目して欲しいのが、各サイトが使っている色の数。意外に少ないでしょ? 実は「カラフルにすればするほどイメージが混乱してしまう」からなのです。
よくシロートのサイトで、これでもか!と色を付けたどぎついものがありますが、「まぶしい」「見づらい」「センスないな」といった印象を持たれるのがオチ。
締まったいいイメージのためには、色数は少な目!がポイント。 |
 |

【国内情報系サイトのカラー使用比率】 |
|
|
| [
NEXT→] |