| 066.
ポイントを絞って配色せよ! |
ではどんなパーツに、いくつ色を使えばいいのか?
Webサイトに必要とされる色要素をまとめると、イメージカラー・ベースカラー・テキストカラー・グラフィックス・その他の5要素。このうちグラフィックスは写真やイラストなどの「装飾品」なので、色数計算からのぞきます。
▼イメージカラー
イメージカラーは、サイトの印象を決定づけるキーになる色。たとえばロゴやマークの色や、サイトやコンテンツのイメージカラーです。赤の飲料、緑のうどん、紫のパソコン、など強烈な印象を与えます。しかしこのイメージカラーを多用しすぎると、かえってくどい印象を与えてしまいます。要所要所にピンポイントで使ってこそ、インパクトがあります。
▼ベースカラー
ページの背景色です。面積比ではいちばん大きく、それだけ来訪者に与える印象も大きくなるので選定が難しいです。複数の色を使ったり、背景画像を使う場合は、このあとのテキストカラーに干渉しないよう、十分な配慮が必要です。
あまり前面に出ない淡いトーンや、落ち着いた低彩度・低明度のカラーが読みやすいでしょう。
▼テキストカラー
テキスト(文字)色です。本文、既読リンク色、未読リンク色、マウスボタンを押しているときのリンク色、があります。ベースカラーと干渉しないことはもちろん、リンク部分と本文の区別、既読と未読の区別もつかなければ親切とはいえません。ベースカラーとのコントラストを考えつつ、カラーバリエーションを選ぶため難しいところです。
▼その他
インターフェイスデザインやディバイダー、アイキャッチ、見出しといった、操作やレイアウトなどに必要な部品の色です。これらはひとまとめにして配色を考えると、まとまり感が出しやすくなります。グラフィックスが多いページでは、この色数を絞ると全体的にすっきりしたイメージになります。
またこの中に、一色だけ毛色の違う色(イメージカラーに対して映える色など)を入れ、アクセントカラーとするのも効果的。ここぞ!というアテンションで使うと効果的です。 |
 |
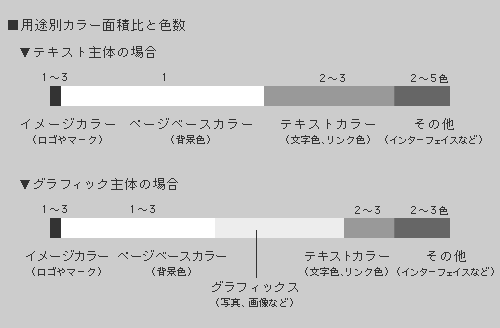
以上の要素を面積と色数で振り分けた例がこのグラフ。

【用途別カラー面積比と色数】 |
 |
| 文字が多めのサイトでは、ベースカラーを絞りその他で色数に余裕を持たせます。グラフィックスが多めのサイトでは、バランスをとるためにその他の色わ数を減らしベースカラーに振り分けます。どちらの場合も、トータルで6〜12色程度。少なければ少ないほど、すっきりするうえに色の組み合わせに悩まずに済むので一石二鳥。 |
|
|
| 067.
イメージカラーとコーディネートさせよ! |
要素と色数が見えてきたら、実際の配色です。とはいえ、色彩学は奥が深く、カラーコーディネートはなかなか上手くできるものではありません。
そこで、まずサイトのイメージカラーとなる色を1〜2色固定し、それに色を掛け合わせていくと合わせやすくなります。このときに重宝するのが、カラーコーディネートブック。イメージから選ばれた配色や、年代性別の嗜好色、定番色など、かけあわせのサンプルが載っているので、イメージカラーとマッチングさせながら選定できます。
たとえば、サイトのイメージカラーが青の場合。クールで渋いイメージなら、ライトグレー・グレー・黒・深緑、紫、白、アクセントカラーでイエロー、の組み合せ。アクティブで爽やかにしたいなら、白、水色、薄紫、黄緑、イエロー、紺、アクセントカラーに赤の組み合わせ、といった具合。自力ではなかなか思いつかない配色も多いので、参考にするとサイト全体のイメージがよりアピール力を増すでしょう。 |
 |

同じイメージカラーでも、配色が変わるとイメージも全く異なる |
 |
| 065のグラフでは、各サイト一番左の1〜2色は、そのサイトのイメージカラーです。各社がどんなイメージを持たせたくて配色しているのかが読みとれます。 |
|
|
|
| 068.
液晶での視認性を考慮せよ! |
デザイナーが使うPCはCRTが多いですが、最近は液晶のPCが増えています。昔と比べて液晶の画質も向上しましたが、CRTと比べるとコントラストが弱かったり、微妙な色の差が表現できないケースもあるようです。
類似色を使うときや明度差で色の違いを表現するときは、ややオーバーなくらいの差を付けた方が無難です。とくに商用サイトの場合、視認性が悪いのは大問題。企業が社員に配るノートPCは画質があまりよくありませんから。
|
|
|
| 次回はレイアウトのツボと、統一感を出すためのヒントを紹介します。このふたつと色を改良すれば、見た目のグレードが大きく向上します。 |
|
|
|
|