「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
| ギャラリータイプのページを作っています。前回はインターフェイスを含めた全体のデザインを作りましたので、今回はhtmlに落とし込んでいきます。 |
 |
| デザイン--まずは、量産ありき |
ギャラリーページはとにかくボリュームがあるので、いかに効率よく作るかが大事です。
1)レイアウトを統一する
レイアウトを統一するのが大前提です。一度テンプレートとなるデータを作ってしまえば、あとはコンテンツを入れ替えるだけでサクサクとページが量産できます。もちろんデザイン的にも統一感があって一石二鳥。
2)入れ替えるエリアを限定する
レイアウトを統一するときにひと工夫。「写真だけ入れ替えれば済む」「この文章だけをコピー&ペーストすれば済む」といったように、メインの展示物エリアとそれ以外のエリアをしっかり分けたレイアウトにするのが便利です。また入れ替えるエリアを少なくするのもポイント。たとえば「ページタイトル」「写真」「説明文1行」「インターフェイスの『前へ』と『次へ』のリンク」のように絞っておくと、量産するときに「修正」し忘れることがなくなります。
3)データの名前を連番にする
データのネーミング(→019参照)がこれほど活きるケースもありません。画像はもちろん、htmlも連番にすることで前述の「インターフェイスの『前へ』と『次へ』のリンク」を修正するときにミスを防げます。たとえば今「008.html」の作業をしているとすると、『前へ』ボタンには007.htmlを、『次へ』ボタンには009.htmlをそれぞれのボタンに設定すればOK。
またDreamweaverなら画像の入れ替えも「画像選択→消去→画像挿入ボタン→画像選択→ALT設定」とするより「画像をダブルクリック→画像選択→ALT修正」だけで済みます。このときに貼り付けたい画像の連番とhtmlの連番を同じ番号にしておけば、さらに間違いが減るでしょう。1ページに複数の画像を使いたいなら「008-01.jpg」のように枝番を付けましょう。
4)テキストにはスタイルシートを使う
説明文などテキストを使うなら、外部リンクタイプのスタイルシートを活用します(→102〜109参照)。テキストの体裁を統一できるだけでなく、あとから「もう少し行間隔空けたい!」「テキストの色を変えたい!」なんてことも、スタイルシートファイルの修正一発で変更可能です。
今回はテーブルのセルに背景として画像を貼り付け、説明文はナシ。前後のリンクを直すだけで、あとはノータッチで済むようにして省力化しています。
なお縦長/横長の画像が混在する場合は、両方向の画像が収まるよう余白を大きめに取っておくのを忘れずに(今回はデザイン上横長しか使いません)。
|
 |
| 【Point】 |
118:ギャラリーサイトは制作効率を考えてデザインせよ! |
|
|
|
| 演出--もっと見たくなる環境づくり |
ギャラリーサイトのもっとも大事な点は「展示物に魅力があるか?」です。その次に「ボリューム」「バリエーション」といったところでしょうか? とにかく載せるものがユーザーの興味を惹くかどうかが成功
or 失敗に直結します。
となると、演出面でも展示物に注目させるために「中を見たくなるコピー」「余計な修飾がないページ」「つい『次』を見てしまうインターフェイス」といったものが求められます。興味を惹く題材が並べられていて、中をのぞいてみたらおもしろく、集中して見て、どんどん他の展示物も見たくなる……これができたら思うツボです。
今回は情報量がとても少なく(1画面につき写真1点ですから)、逆にその少ない情報に注視して欲しいので、背景を黒にし常に画面の中央に表示させるようにします。
左右の中央に表示させるには「センタリング」で済みますが、上下の中央はユーザーによって画面のサイズが違うので指定できません。
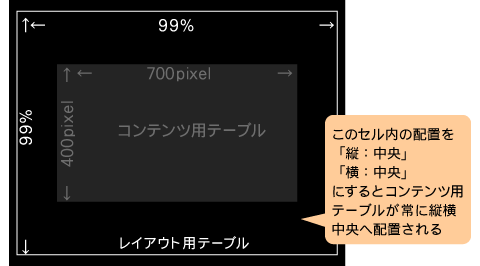
そこで今回はテーブルを入れ子にして使うことにします。まずコンテンツやインターフェイスを含めた幅700pixel/高さ400pixelのテーブルを作ります。それを幅99%、高さ99%指定の別のテーブル内に収め、セル内配置を「左右方向:中央」「上下方向:中央」に設定します。こうするとどんな画面サイズでも、ど真ん中にコンテンツが表示されるわけです。なお外側のテーブルサイズを100%にしないのは、一部のブラウザで横スクロールバーがでてしまうからです。
|
 |

レイアウト用テーブルを使って、縦横中央に配置する
|
 |
| 【Point】 |
119:ギャラリーサイトはユーザーを集中させろ! |
|
|
|
| [
NEXT→] |