| テンプレートファイルの作成 |
Dreamweaverの場合、サイトを設定してから新規書類を作り、ファイル>テンプレートとして保存するという手順です。
1)サイト>新規サイト...でサイトの設定をします(#19参照)。
2)ファイル>新規書類を作成し、ページプロパティでタイトルや各種配色を設定。
このときに各マージン(左/上/幅/高さ)に0を入力するのを忘れずに。
3)外側レイアウト用テーブルを作成。
テーブル挿入アイコンをクリックし「1行/1列/幅99%/ボーダー0/セル余白0/セル間隔0」のテーブルを挿入。
編集画面にテーブルが現れたら、そのまま選択を外さずにプロパティパレットで「テーブルの高さ99%」を指定。
4)セル内をクリックし、プロパティパレットでセル内の配置を「縦:中央」「横:中央」に設定。
これで外側テーブルは完了。
5)続いて内側のコンテンツ用テーブルを作成。
今回は1行1列のシンプルなテーブル。テーブル挿入アイコンをクリックし、「1行/1列/幅700ピクセル/ボーダー0/セル余白0/セル間隔0」のテーブルを挿入。
編集画面にテーブルが現れたら、そのまま選択を外さずにプロパティパレットで「テーブルの高さ400ピクセル」を指定。セル内をクリックし、セル内の配置を「縦:下」に設定。
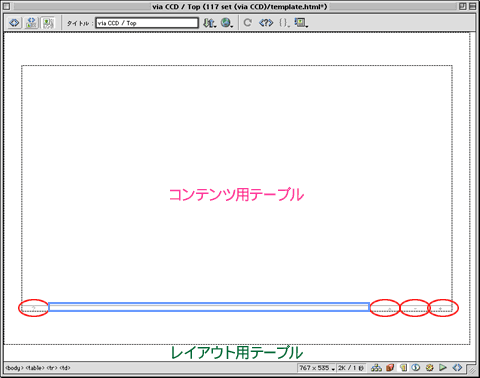
6)内側テーブルのセル内に、前回切り出した透過gifのパーツを配置。
セル内は縦方向が下に揃えられるので、自動的に下に揃って貼り付けられる。

テーブルを二重にし、インターフェイスを配置した状態。
4つのボタン(赤印/各40×10ピクセル)と、スペースを調整するための「つっかえ棒」
(ボタンの数が増減したときにスペースを埋める/
(空きエリア)ピクセル×10ピクセル)が入っている。
|
7)インターフェイスにリンクを設定する。
トップページに戻る、など全ページ共通のリンクのみが対象で、ページ間移動など、各htmlファイルごとに異なるリンクはここでは設定しない。
(なお今回はデザインの都合により、この手順でリンクを設定しない)
8)ファイル>テンプレートとして保存、を選択。
サイト名を確認し「保存先」でファイル名を付ける。今回はtemplate.dwtに。
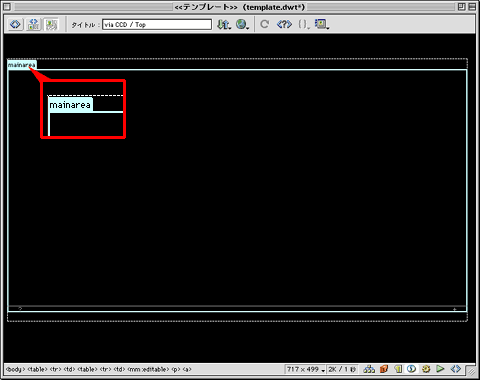
9)テンプレートとして固定する部分と、各ページで編集可能な部分を指定する(編集可能領域という)。
レイアウトにテーブルを使っているときは、セル単位で指定すると便利。
(1)編集可能領域にしたいセルを選択
(2)右クリック(またはcontrol+クリック)で「新規編集可能領域...」を選択
(3)編集可能領域に名前を付ける
(4)必要なエリアに(1)〜(3)を繰り返す

編集可能領域には名前が表示され編集ができる。それ以外の領域は
しっかりロックされるので、編集したい部分はすべて編集可能領域に指定する必要がある。
|
|
 |
| 【Point】 |
120:テンプレートの出来が、ギャラリーページ制作のキーポイント! |
|
|
|