「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
「かっちょえぇぇ!」サイトを作るには、まず「ちゃんとした」サイトを作ることから。
ということで基礎的なことをしっかりチェック。"見ている人"はデザインじゃないところ見ていますしね……。 |
 |
| 016.
画像は専用フォルダへ保存! |
気がつけば膨大な数になるファイル。001でも「まずは専用フォルダへ!」と書きましたが、その中もきちんと分類するのが管理上手への近道。
えっ、面倒くさい? しょうがない、そういうあなたには、まず最低限「htmlと画像は分ける」ことをお薦めします。つまりgifやjpegだけは専用フォルダにまとめてからhtmlに貼り付けるのです。フォルダ名は「images」あたりが分かりやすくていいでしょう。
もう「データが行方不明で更新が……」とは言わせませんよ。 |
 |
 |
 |
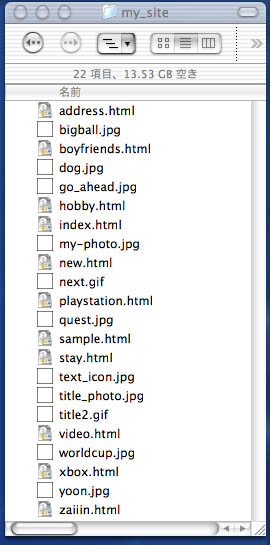
↑
画像とhtmlが混ざってごちゃごちゃ…… |
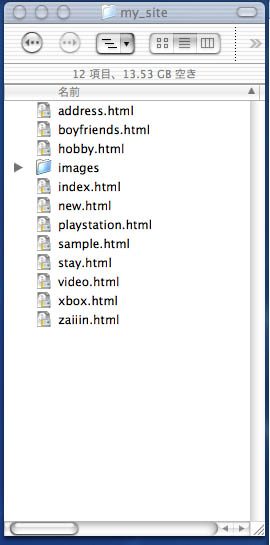
↑
画像ファイルをまとめるだけでこんなにすっきり |
|
 |
| 【理由】 |
ファイル管理をしやすくするため |
| 【注意】 |
すでに画像を貼っているときは、むやみにファイルの保存場所を変えると画像が表示されなくなるので注意。→020参照 |
|
|
|
| 017.
ファイルはこまめにフォルダ分ける! |
さて、サイトの中身が充実してきたら、今度はhtmlも分類しましょう。
一番分かりやすいのが「コーナーごとにフォルダを分ける」方法。トップページはそのままに、以下のコーナーをその名前のフォルダに分けていきます。関連したファイルがまとまるので管理しやすくなるだけでなく、リンクを貼るときにファイルが探しやすくなるメリットも。
コーナーの中が複雑になりそうだったら、さらにサブフォルダを作ってもOK。もちろんコーナーの中に画像専用フォルダを作るとメンテナンスが楽です。 |
 |
 |
 |
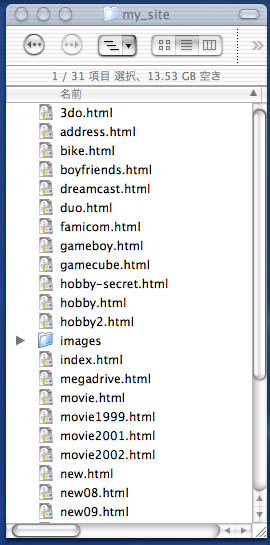
↑
コーナーごとにフォルダをまとめれば
大量のファイルも怖くない。 |
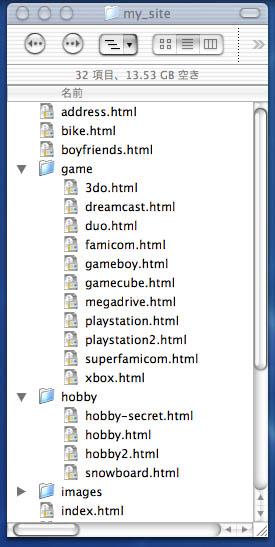
↑
コーナーの中身 |
|
 |
| 【理由】 |
ファイル管理をしやすくするため |
| 【注意】 |
すでにページ間にリンクを貼っているときは、むやみにファイルの保存場所を変えるとリンクが途切れてしまうので注意。→020参照 |
|
|
|
|
|