| 018.
フォルダのトップは「index.html」! |
サイトを作るとき、サーバー管理者やプロバイダから「トップページの名称」について指定があったはず。ほとんどのサーバーは「index.html」(またはindex.htm)にする必要があります。
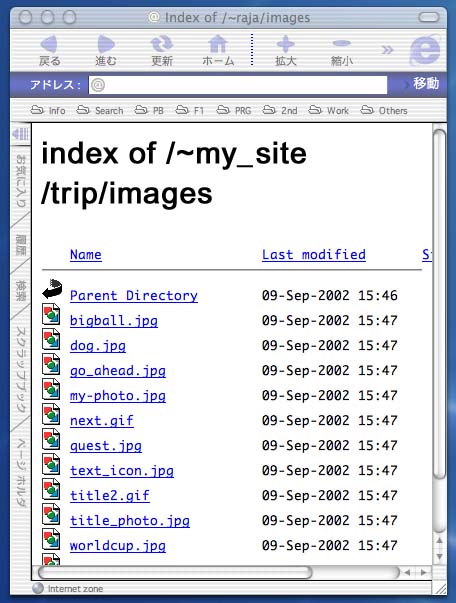
また017のように、トップページの下にフォルダを分けてhtmlを保存するときは、そのコーナートップページも「index.html」というファイル名に。各コーナートップページのファイル名をそろえることで、制作や管理が楽になるほか、フォルダの中身を隠す効果もあります。サーバーによっては、フォルダ名を直接指定した場合、その一覧を表示するので、中身が丸見えになってしまいます。これでは見栄えが悪い上に画像やデータに直接アクセスされてしまうため、他のサイトからあなたのコンテンツに「直接リンク」されてしまうケースもあります。
フォルダに蓋をする意味でも、画像用のフォルダにもダミーでいいので「index.html」ファイルは入れておきましょう。 |
 |

フォルダ名に直接アクセスすると、中身が丸見えに。 |
 |
| 【理由】 |
サーバー管理側からの指定を守るため/フォルダの中身が丸見えになるのを防ぐため |
| 【注意】 |
フォルダ名への直接アクセスを禁止しているサーバーでは、各フォルダごとにindex.htmlファイルを置く必要はありません。 |
|
|
|
| 019.
ネーミングにもひと工夫! |
サイトが充実してくるとたくさんのファイルができます。特に画像は、ボタンやタイトルなど細かいパーツひとつひとつが独立したファイルになるため、あっという間に膨大な数に。
そこで気をつけたいのが「ファイル名の付け方」。適当につけていると後で必ず苦労します。まずネーミングには「同じグループでひとまとめにする」というルールが必要。
「共通のグループ名」+「種類や枝番を示す記号」+「拡張子」
これが一番管理しやすいネーミングです。たとえば、旅行の写真を一つのフォルダにするときは、日付や場所をグループ名にして、そのあとにそれぞれの番号を振っていきます。
・kyoto-1.jpg、kyoto-2.jpg……
・newyork-1.jpg、newyork-2.jpg……
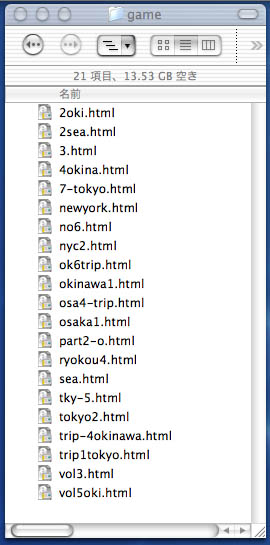
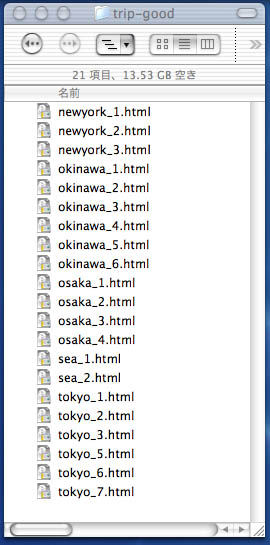
こうすれば、ファイル名を一覧表示にしたときにグループ単位で表示がまとまります。
これはサイト制作だけでなく、日常のファイル管理にも応用できますよ。 |
 |
 |
 |
↑
ルールのないネーミングの例。
これではあとからファイルを探すのも一苦労。 |
↑
ルールを設けるとこれだけすっきり。 |
|
 |
| 【理由】 |
ファイル管理をしやすくするため |
| 【注意】 |
ファイルが10個以上になるときは、数字に想定される桁数の分だけ、頭にゼロをつけると正しく並びます。 |
|
|
|
|
| 020.
死んでも作るなデッドリンク! |
サイトを見ていて一番不快なこと、それはリンク先が表示されない「デッドリンク」。
クリックした直後に表示される「Not Found」にいらついた経験をした人も多いはず。また画像があるべき場所に「×」マークがついているのもデッドリンクのひとつ。こんなサイトはみる気失せます。
ではあなたのサイトは大丈夫? デッドリンクができる原因と対処法を知って、注意しましょう。
(1)リンク先ファイル指定のミス
単純にリンク先のファイル名を間違えているケース。大文字小文字の区別をつけることや、全角文字やスペースが入らないよう注意。
(2)リンク先フォルダ指定のミス
ファイル名が正しくても、その位置が間違っていたらアウト。作成中のhtmlファイルからたどって、どのフォルダにリンク先があるかよく確認。くれぐれも「ドライブC」や「マイドキュメント」「Macintosh
HD」なんてマヌケな場所は指定しないように。
(3)html作成後のファイル移動によるミス
最も多い原因がこれ。htmlファイルを作ったあとに、そのファイルやリンク先に指定したファイルの保存場所を移動してしまうとアウト! もちろんファイル名を変更してしまってもダメ。
もしどうしてもファイルの保存場所を変えるときは、移動を完了した上でリンクを作ったhtmlファイルを開いてひとつづつ修正します。
ファイルが増えてからフォルダに分けるのは、リンクの修正やチェックの時間がかかって大変。
実際のWebサイト制作では、あらかじめフォルダの階層構造や位置関係を設計してから作業にとりかかります。
|
|
|
|
|
|
|