「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
画像を使わずにテーブルだけでインターフェイスを作る! の後編です。
正確に言えばスペーサーgifは使ってるんですが……まぁそんなことはいいとして、サブコーナーをガンガン作っていきましょう。ここまでの経緯は前回を参照、ということで。
完成データはこちら>> |
 |
リンクを張る
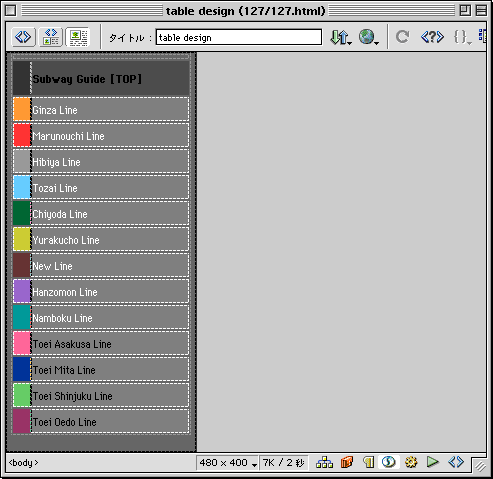
前回までで、第1階層のコーナーはすべてできあがりました。こんな感じになっていればOKです。 |
 |
 |
 |
インターフェイス用テーブルの中に、各コーナー用テーブルがはめ込まれている状態です。今週はここから再開します。
まずは各コーナー間のリンクを設定します。今作業しているのがトップページ用のインターフェイスになりますから、ここから各コーナーへ分岐させていきます。この時点でリンクを張っておけば、各ページの分を量産するときにいちいちリンクを張らなくて済むわけです。
ただリンクを張るにもそのジャンプ先ファイルはまだありません。よってここではサイトプランで考えておいたディレクトリ名やファイル名を手入力します。今回のサンプルファイルはもろもろの事情でディレクトリに分かれていませんが、みなさんが階層が幅広く深いデータを扱うサイトを作るのなら、しっかりとディレクトリは分けてください。
リンクチェックはこの段階ではできませんので、ディレクトリ名・ファイル名・階層関係を間違えないように注意! |
|
|
| [
NEXT→] |