サブコーナー用のテーブルを作成する
ここからいよいよ量産が始まります。まず今まで作業していたファイルはトップページ用となりますので以後上書き保存は禁止です。
|
 |
1)ファイルをコーナー用に新規保存する
ではまずひとつ目のコーナーのサブコーナー用テーブルから始めます。トップページ用となるそのファイルを開いたらすぐ ファイル>新規保存... でひとつ目のコーナー用のディレクトリへ保存します。ひとまずトップページ用のファイルが上書きされる心配を無くしておきます。
|
 |
2)サブコーナー用テーブルを挿入する
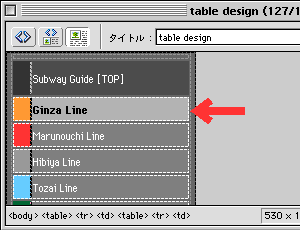
ひとつ目のコーナーが入っている、インターフェイス用テーブルの右隣へカーソルを挿入します……と書くのは簡単ですが、Dreamweaverの場合カーソルがそうやすやすと入ってくれません。
ここではこのような手順でカーソルを入れました。
(1)ひとつ目のコーナーのテーブルのセルへカーソルを入れる
(2)作業画面下のタグ名リストの右から見て最初の<table>タグをクリック
(3)コーナーのテーブル全体が選ばれたら、キーボードのカーソルキーで「→」を1回押す

うまくいくと矢印の部分にカーソルが入る
|
ちょっと慣れが必要ですが、そのうちいやでも慣れます(笑)。なぜか<table>タグの前の<td>は使えませんので注意。とにかくどうにかしてひとつ目のコーナーのテーブルの右にカーソルを入れます。
そこへ通常改行(Shift + return)を入れ、 [行数=サブコーナー数
/ 列数=2列 / 幅=158ピクセル / セル内余白=1 / セル内間隔=1
/ ボーダー=0 ] のテーブルを挿入します。
列数を2にするのは、サブコーナーの選択状態でもコーナーごとのカラーを入れるためです。またインターフェイス全体用テーブルでは2だったセル内間隔を1にしたのは、コーナー間と余白とサブコーナー間の余白を変えることで、視覚上の違いを作るためです。ご自分で作るときは、好みやバランスを考えて微調整してください。
|
 |
3)サブコーナー用テーブルの微調整
サブコーナー用テーブルがコーナーテーブルの下に入ったら、右寄せをします。どちらのテーブルもインターフェイス用テーブルのセルに入っているので、そこのセル内の配置を「右」にします。この時点でテーブルインテーブルは3つになっているので、注意してください。
| 【Point】 |
127:テーブルを入れ子にしているときは、操作対象のタグを確認! |
|
 |
4)サブコーナー用テーブルの入力
サブコーナー用テーブルは第1階層コーナーよりも「コーナーカラー」の幅を狭くします。アイキャッチの面積の違いで主従関係を表現します。ここでは各セルの列幅は8ピクセル、149ピクセル(セル内間隔の1ピクセルを足すと158ピクセルになる)。
1列目にはスペーサーgifを挿入し、サイズを5×18ピクセルに変形します。1列目のセル幅は8ピクセルですが、セル余白2ピクセル(1ピクセル×2)とセル内間隔1ピクセルの分が削れるので、スペーサーは5ピクセルになります。高さは第1階層のコーナーが20ピクセルなのでそれより少なくし、バランスを見て決定。ご自分で作るときは調整してください。

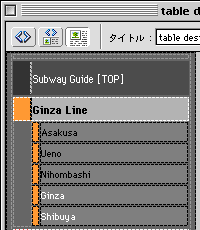
スペーサーgifの挿入まで終わった状態
|
2列目にはサブコーナー名を入れてリンクを設定しておきます。これも手入力なので間違えないように。ここではCSSを使って第1階層コーナー名より小さいサイズにしています。
確認作業が終わればサブコーナーの量産ベースファイルができあがりです。

スペーサーgifの挿入まで終わった状態
|
|
 |
5)量産&アクティブ表示
サブコーナーの量産ベースファイルを開いては、ファイル>新規保存... でサブコーナーファイルとして保存していきます。
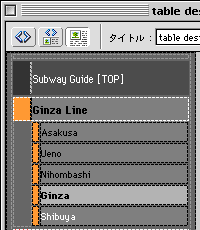
このときに「今このコーナーにいる」というアクティブ表示を付け加えていきます。今回はテーブルを使っているので、セルの背景色をやや明るめに変えるのと、コーナー名表記をボールドにしました。これでサブコーナーに入っても「どのコーナーのサブコーナーなのか」「他にどんなサブコーナーがあるのか」が常に表示されるので、他のページを見てもらえる可能性が増えます。もちろん他の第1階層コーナーへのジャンプも簡単です。

アクティブ表示を付け足した状態 |
|
 |
6)他のサブコーナー用へ改良、さらなる量産へ……
ひとつ目のコーナーのサブコーナーが完成したら、そのサブコーナー用テーブルを他のコーナーでも利用します。サブコーナー用テーブル全体をコピーし、ふたつ目のコーナーテーブルの右隣へペーストします。それ以降の手順は同じですので、すべてのサブコーナーを作って完成です。

サブコーナー用テーブルは先ほど作ったものをコピーしてきて、
色と文字とリンクを変更した |
|
 |
7)おまけ
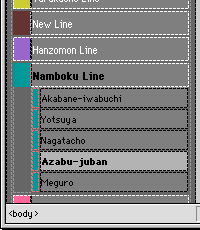
今回はさらにもう1階層下げてみました。しかしこれ以上テーブルを刻むとテーブルのセル幅が取れないので、サブコーナー用テーブルの行数を増やして対応させました。詳細は完成サンプルを見ていただくとして、深い階層から自由に移動できる操作性を実感してください。

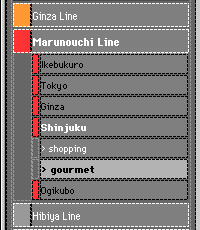
3階層目のナビゲーション。どこをたどってきたか視覚的に伝わりやすい。 |
|
 |
今回のポイントは「サブコーナー用テーブル」を「コーナー用テーブル」とは別にしたことです。これにより、サブコーナーの増減や変化に対応しやすくなるというメリットがあります。
画像を使わずともテーブルだけでインターフェイスが組めるという実例でした。画像を使うケースでも、レイアウトの骨格をしっかり作れれば、ユーザー/制作者双方にメリットがあります。派手な作業の前に、地道な足場づくりを。
| 【Point】 |
128:レイアウトの骨格をしっかりくみ上げてからグラフィックに凝れ! |
|