| 3)背景レイヤーを非表示にして、ファイル>Web用に保存...
を選択。 |

背景を透明にしないと透過処理ができない |
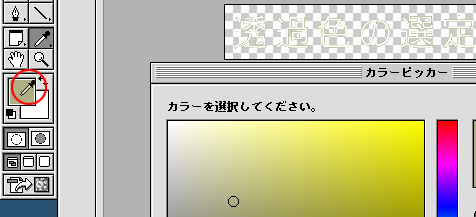
4)「Web用に保存」画面で、設定を「gif」「透明部分:ON」にする。
「マット」の色指定ボタンをクリックし、ポインタ(スポイトツールになっている)でツールパレットの描画色をクリックする。 |

ここでサンプリングした色をマットカラーに指定する
|
| 5)名前を付けて保存。 |
 |
ここでのポイントは、マットカラーのサンプリング方法。一番面積が大きい色を吸い取り、かつその周囲5ピクセル四方の平均値にすることで違和感を減らしています。
しかしこの機能も万能ではありません。背景の画像によってはうまくなじまないこともありますので、サンプリングする部分を変えたり、サンプリングするエリアを減らしたりして調整してください。
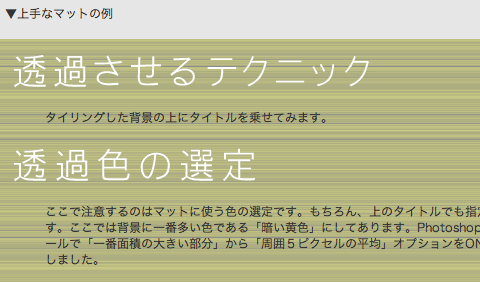
うまくいくとこんなきれいな文字画像になります。 |

透過gifの成功例
|
| 実際のhtmlでのサンプルはこちら
>> |
 |
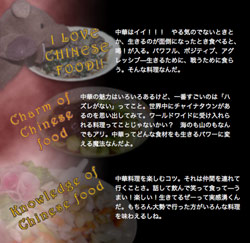
| 背景が写真の場合は、完全にマッチングさせることは難しくなります。写真に明るい部分と暗い部分の差があるときは、まず文字を読ませるために縁取りをします(#37参照)。その上で、写真の平均的な色をマットカラーに指定しておきます。背景写真の場所によってはシャギーが目立ちますが、文字の可読性は損なわれないはず。妥協点を見いだしながら調整してください。 |
 |

縁取りしたうえで透過することで、写真と重なっても文字は読める
|
| 実際のhtmlでのサンプルはこちら>> |
| 【Point】 |
139:文字画像を透過gifにするなら、マットカラーを工夫せよ! |
|