| ■工程 |
画像とベースになるhtmlは、前回と同じものを使用します。
前回では大きな画像の中にクリッカブルマップを設定しましたが、今回はマウスポインタが画像に乗った場合、ロールオーバーとして画像の一部をスワップさせる(別の画像に切り替える)ます。そのために、マウスポインタが乗っているときと乗っていないときの画像を作ることと、画像を部分ごとに切り分けることが必要になります。画像のパーツはそれぞれ別のファイルとして保存しておきます。これをスライスといいます。
またロールオーバーにはJavascriptを使いますが、今はたいていのサイト作成ソフトには実装されているので、メニューを選んだり数回クリックするだけで作れます。
今回はPhotoshopに同梱されているImageReadyのロールオーバー作成機能、そしてスライス機能を組み合わせて作ってみます。今までスライス→書き出し→テーブル作成→画像はめ込み→ロールオーバー設定、という煩雑だった工程を一度に処理してくれる便利な機能です。 |
| ■作成 |
1)ロールオーバーのエリアを決める
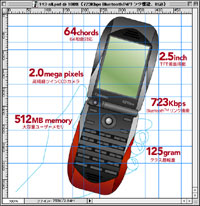
Photoshopで画像を開き、ガイド機能を使ってロールオーバーのエリアを決める。このとき、なるべく水平方向で段差が出ないように区切ると失敗しづらい。 |

ガイドを引いた状態。
たくさん刻んでいるようだが、エリアはそれほど多くない。
|
 |
2)マウスオーバー時の画像を作る
マウスポインタが画像に乗ったときにスワップさせる画像を作る。ここでは文字の色を変える。テキストレイヤーを複製し、文字色を変更する。
変形させたり位置を変えたりするときは、1)で設定したガイドラインをよく見て、スライス位置からはみ出さないように注意。
まれに、マウスポインタが載ったときにボタンがへこむデザインにしているサイトがあるが良くない。まだクリックしていないのにボタンが押されたように見え、ユーザーが混乱してしまう。 |

文字色を赤に変更。マウスポインタが乗ったときに、これに差し変わる。
|
 |
3)スライスの設定
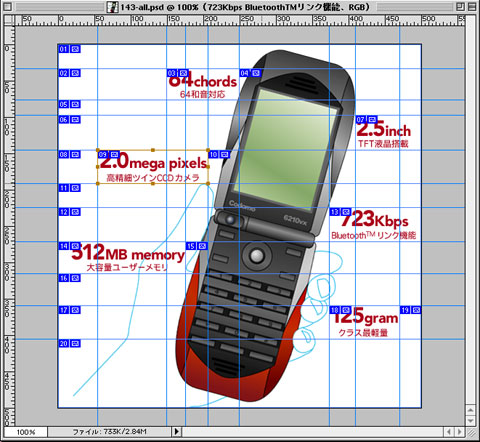
画像をどこで区切るかを設定する。ここではPhotoshopのスライスツールを使用。どの部分が一つのパーツかをPhotoshopに教えていく。 |

スライスの区切り方を設定していく。
必ず「ガイドにスナップ」をオンにしておく。
|
 |
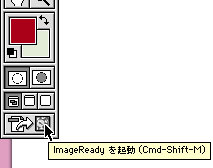
4)ImageReadyに切り替え
ツールボックスからImageReadyにデータを渡す。 |

ウインドウの詳細を決める。入力したらOKをクリック
|