「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
ダメサイトの特徴の一つに「リンクが分かりづらい」ことがあげられます。どんなにおもしろいコンテンツがあっても、そこにたどり着けないなら存在していないのと同じ。しかもリンクは一度作ってしまったら「手っ取り早く」直せないだけに、計画性がものを言うところ。リンク計画のポイントを押さえましょう。
もちろん、すでにごっちゃごちゃになってしまったサイトを再構築するのにも応用できます。 |
 |
| 037.
リンクの前に計画 |
サイトは「リンク」機能のおかげで「好きな順番にみれる」「関連性のある内容へどんどんジャンプしていける」という大きな特徴があります。一見便利なリンクですが、しっかりとした標識や道案内がなければすぐに迷ってしまう羽目に。複雑なサイトにはまってしまい、ブラウザの「バック」ボタンを連打した経験はみんなあるはず。そんなサイトにはあんまり行きたくないですね。
そこでサイトを作るときには、まずリンクの計画を立てましょう。特にコーナーが多いサイトや、奥へ奥へ入っていく(階層が深い、といいます)サイトでは、どことどこをリンクさせるかをしっかり決めておかないと大混乱です。メモ書き程度でいいので、まず自分が作りながら混乱しないようにしましょう。 |
|
|
| 038.
トップページ以外を分類せよ! |
プランニング(→030〜参照)で、何を載せるのかが決まっていれば、あとはそれをどう見せるか、です。
このとき大事なことは、来訪者を迷わせないこと。いくら膨大な情報量があっても、欲しいものが探し出せないのでは存在しないのと同じです。
いちばん分かりやすいのが内容で分類し、コーナーとしてまとめる方法。とはいえコーナーが10や20もあると複雑になってしまうので、ある程度大きなくくりで分類した上で、細かく分類すれば探しやすくなります。
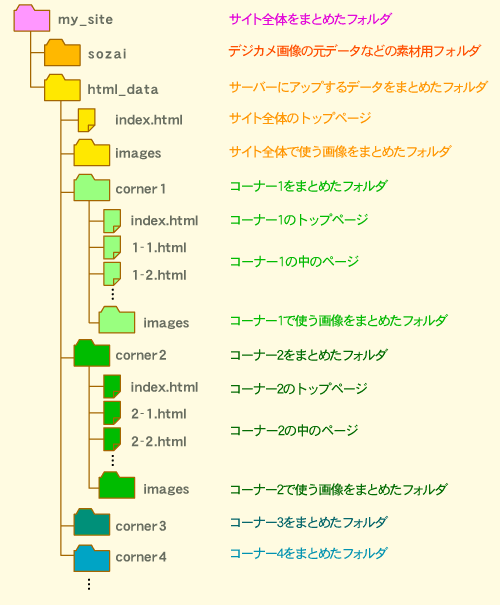
そのときに、コーナーごとにフォルダを分けて保存する(→017参照)こと、各コーナーのトップページを作ること(→042参照)を忘れずに。フォルダの名前や階層の位置を決めて、ファイルの構造が混乱しないように気をつけましょう。 |
 |

フォルダを使って分類する例。 |
|
|
| 039.
トップページの往復が基本 |
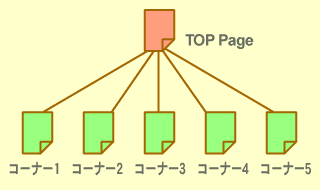
復習(→021、022参照)でも確認しましたが、まずみんながアクセスするトップページがリンクの起点です。
ここと各コーナーを往復させるリンクをまず張りましょう。トータルのページ数が少ないサイトはまずこれをしっかり設置すれば、すべてのページが確実に見てもらえます(コーナーの中にページが多い場合は042を参照)。 |
 |

リンク設計の基本中の基本。トップページと各コーナーを往復させる。 |
|
|
| [
NEXT→] |