| 040.
コーナー同士「横移動」も忘れずに |
最低限、トップページと各ページが行き来できるようなったら、次は各コーナー同士のリンクです。トップページとの「上下」方向だけでなく、コーナー同士の「横」方向にも移動しやすくなると、ほかのコーナーもついでに見てもらえる可能性が生まれます。
ただ一つ注意。コーナー同士をリンクさせると、リンクの数がものすごく増えます。トップページと5つのコーナーがあるサイトだと、(5+1)×6=36リンク! すべてのリンクを必ずチェックするのは言うまでもありません。デッドリンクが発生しないよう注意しましょう。 |
 |

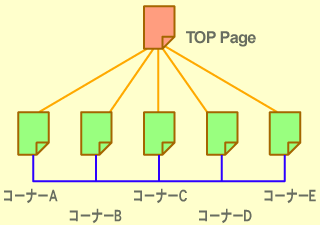
トップページと各コーナーの縦方向(オレンジ)、
コーナー同士の横方向(青)をリンクする例。 |
|
|
| 041.
混乱したらシンプルに戻せ! |
すでにサイトを作ったものの、リンクが大混乱になってる……という人は、まずトップページと各ページの間をしっかり行き来できる、シンプルな設計に戻しましょう。
リンクが混乱しているサイトの特徴が「コーナーの分類ができていない」「来訪者の導線(見る順番)が混乱している」ケースが多いのです。リンクはあとからいくらでも増やせますから、まずは単純明快な導線を作りましょう。
とにかく「ブラウザのバックボタンは使わせない!」のが大前提。つねに「初めて来た人」のことを考えましょう。作った本人しかサイトの構造はわからないのですから。 |
|
|
|
| 042.
コーナートップを置け! |
たとえばコーナーAの中にページがたくさん(Aフォルダ内/A-1.html、A-2.html……)あるときは、コーナーのトップページ(Aフォルダ内:index.html)を作ります。いわばコーナーの玄関です。そしてコーナーのトップページから、A-1.html、A-2.html……へリンクを張ります。
このメリットは二つ。ひとつは来訪者に「ここからはこのコーナーに入りますよ」とゾーンを意識させること。これで来訪者も「この部分は内容的に同じグループだ」「何か迷ったらここに戻ればいいんだ」とゾーンのサイズや領域概念を知って安心してクリックできます。この領域概念があると、全体量が把握できるので「今日全部読もう」「ブックマークしてまた別の日に読もう」「量が多いからここは飛ばして別のコーナーを見よう」と閲覧のプランが立てられますから、無意識のうちに「記事選別がしやすい→見やすいサイト」という印象につながります。
メリットのふたつ目は、コーナー間リンク(→040参照)が張りやすくなること。コーナー内の各ページ(A-1.htmlなど)と他のコーナー内のページ(B-1.html、C-1.htmlなど)をリンクさせると数が膨大になるばかりか、来訪者が混乱してしまいます。ここはやはりコーナートップページ同士をリンクし、すっきりさせるのがベスト。
また各コーナーのトップページの名前を「index.html(またはindex.htm)」にする(→018参照)ことも忘れずに。 |
 |
 |
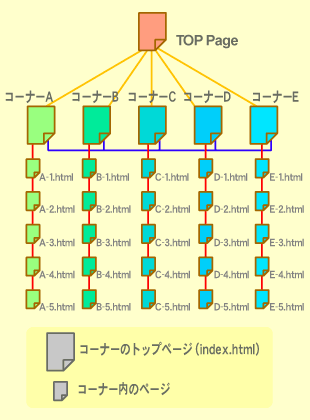
トップページと各コーナートップページ間のリンク(オレンジ)と、
コーナートップページ間のリンク(青)、各コーナー内のリンク(赤)の3系統が必要。ボタンの位置やデザイン(次回解説)がしっかりしないと大混乱に。 |
|
|
|
以上リンクの設計でした。どんなに中身がおもしろくても、リンクがしっかりしていなければ見てもらえません。初めて来た人の目線であなたのサイトを歩き回ってみましょう。また友達に何も教えないで見てもらい、どこをどうクリックするか観察してみるのも手です。
リンクは、その構造とともにボタンなどの「ナビゲーション」とセットで作ります。いくら構造がしっかりしていてもボタンが見づらいのでは話になりませんからね。
次回はページのデザインとナビゲーションの作り方です。 |
|
|
|
|