「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
今回からインターフェイスの制作です。せっかく作ったサイトを生かすも殺すもコレ次第。
キーポイントをおさえてデザインしていきましょう。 |
 |
| 055.
想定画面サイズを体感せよ! |
さて、サイトデザインの4行程目「ページ・デザイン」(→043参照)で説明したように、ページの幅をピクセル(画素。PCの画面を構成する小さな点のこと。ドットとも言う)単位で決定します。
まずは、今あなたが使っているPCの画面解像度(→047参照)を確認します。Windowsならデスクトップで右クリックしてプロパティの設定タブ、Mac
OS Xならシステム環境設定からディスプレーを選びます。たいていは1024×768ピクセル前後ですが、サイトデザインではもう少し小さめのディスプレーを想定してデザインします(→048参照)。実際どの程度小さいのか?を確認しましょう。
【800×600ピクセルを想定してデザインする場合】
1)上記画面解像度の設定で表示サイズを800×600ピクセルに変更、
適用ボタンやOKをクリックして画面解像度を変える
2)ブラウザを起動、ウインドウをドラッグして画面いっぱいに広げる(このとき最大化ボタンは使わない)
3)画面解像度を元に戻す
画面解像度を変えてもブラウザのウインドウサイズは変更されていないので、800×600表示時のウインドウサイズが表示されます。
デザイナーの画面は解像度が高いことが多く、どうしても小さい画面への配慮を忘れがち。ブラウザのデザイン有効範囲は思いの外小さいことを忘れずに。 |
 |

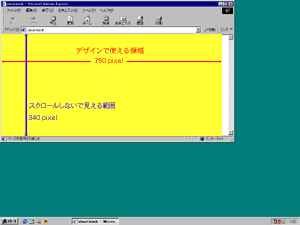
↑
クリックして拡大できます。
|
1024×768ピクセルの画面で800×600ピクセル時のブラウザウインドウを表示。かなり狭いがこれよりもさらに狭くした、幅750ピクセルがデザイン上の限界。
※サイトデザインには「ウインドウの変化に合わせてデザインも伸び縮みする」可変タイプと「余白が広がってデザインに変化がない」固定タイプに分かれます。ここではわかりやすい固定タイプに絞って解説します。
|
|
|
|
| 056.
ヘッダ・フッターで引き締めろ! |
デザイン的にイマイチ感がぬぐえないサイトの特徴はいろいろありますが、中でも「ページに全体的な締まりがない」というサイトが多いですね。そこで、プロのデザイナーが作った大企業のサイトをいくつか見てみましょう。
すると、ページの上(または左)にインターフェイス、一番下にロゴやメールアドレス、著作権表示などが配置されているという共通点があります。しかもそれらはどのページも同じデザインで同じ場所に置かれています。
実はこれ、ページの上にあるのが「ヘッダ」、下にあるのが「フッター」といい、ページ単位のデザインに始まりと終わりを印象づける基本的なテクニックなのです。ビジネス文書やレターヘッドにもこれらがよく使われています。
そこで、あなたのサイトデザインにもさっそく使ってみましょう。 |
 |

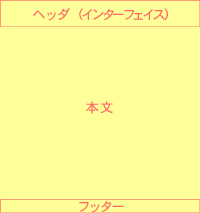
大まかなレイアウト。
細かいサイズなどはあとから調整できるので、 とりあえず位置だけを確定。 |
 |
ざっくりとしたレイアウトを練っていきます。みなさんがプランを立てるときは、紙と鉛筆でOK(→044参照)。
ページの幅は750ピクセルとして、ひとまず上下にヘッダ・フッターを置いてみます。こうなるとヘッダ部分に横方向のインターフェイスを置くことになります。こうすればスクロールしないで済む範囲(→049参照)に、きちんとインターフェイスが表示されます。 |
|
|
| 057.
左詰めかセンタリングか?を先に決めろ! |
056で決めたレイアウトをページのどこに配置するか?を決めます。常に左詰めか、常にセンタリングか、の違いです。
ウインドウを含めたレイアウトにこだわるようなら左詰めを、どんなウインドウサイズでも中央にバランスよく配置したいならセンタリングです。これはもう好きずきとしか言いようがなく、大手サイトでも対応はまちまちなほど。
【新聞社、ポータル各社のトップページデザイン】
左詰め派 // 日経新聞、毎日新聞、ライコス、MSN、
センタリング派 // 読売新聞、ヤフー、グーグル、インフォシーク、goo、フレッシュアイ
可変サイズ派 // 朝日新聞、産経新聞、エキサイト |
|
|
| [
NEXT→] |