| 058.
リンクルートを考えてインターフェイスのタイプを選択! |
まずはヘッダ。必要なものはインターフェイスのパーツです。
ここで大事なのがインターフェイスそのもののデザイン。リンクの構造が決まれば、コーナーがいくつ必要かが分かります(→037〜042参照)。まずはトップページと各コーナー間を移動できる基本のインターフェイスを決めましょう。
大きく分けて3つに分類できます。コーナーやサブコーナーの数、分かりやすさや更新しやすさを考慮して選択しましょう。
|
 |
 |
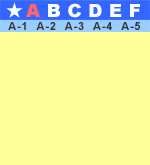
【TYPE
1)横方向】
画面の上部に横方向にボタンを配置するタイプ。
青がメインコーナー、水色がサブコーナーのエリアを示す。
星はトップページへ戻るボタン。
パッと見てすべてのコーナーが把握できるほか、サブコーナー(コーナーの中のささらに細かいコーナー)も表示できるため、直感的に操作しやすいというメリットがあります。その代わり、スペースの制約上コーナーの数はたくさん作れません。大きなコーナーよりも、その中が細分化するコンテンツに向いています。
例:アドビシステムズ、アップルコンピュータ、日本放送協会 |
|
 |
 |
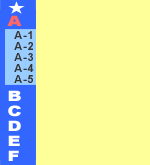
【TYPE
2)縦方向】
画面の左端または右端にボタンを縦に並べるタイプ。
コーナーの数がたくさん作れますが、サブコーナーに入ったときにデザインが難しくなります。間口が広く奥行きが浅めのサイトに。
例:NTT DoCoMo(コーナー内)、UFJ銀行(コーナー内) |
|
 |
 |
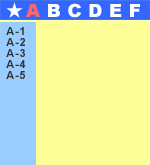
【TYPE
3)縦横混合】
画面の上部横方向と左/右縦方向の2カ所にインターフェイスを分散するタイプ。
両方のいいところをミックスした混合タイプは、横方向でコーナー/縦方向でサブコーナー(またはその逆)を選択できるので、たくさんの情報を整理したいときに便利。ところがデザインがマズいと、コーナーとサブコーナーがごっちゃになって、ユーザーが大混乱に陥る危険も。またコンテンツを置くスペースが減ってしまうので、ちょっと上級者向け。
例:ソニー、タワーレコード |
|