今回は「指定」について少しふれていきたい思います。
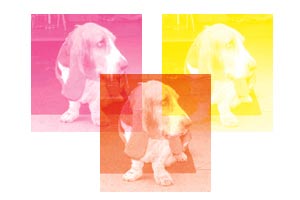
最近はほとんどの印刷物がDTPを利用して作られています。これにより文字は写植からデジタルフォントが主流になり、デザイナーが入稿時に文字の指定をする事は少なくなりました。しかし写真はデジカメが発達して実画像で入稿する事が可能になってはいますが、まだ印刷所で分解してもらう事の方が多いと思います。
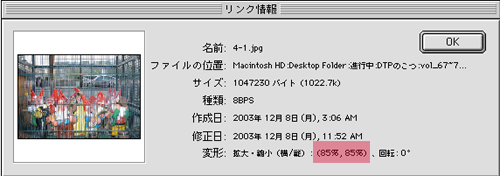
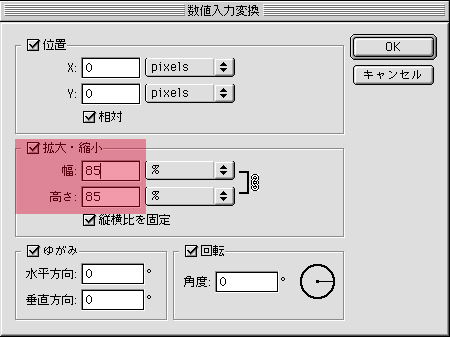
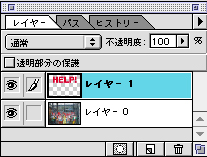
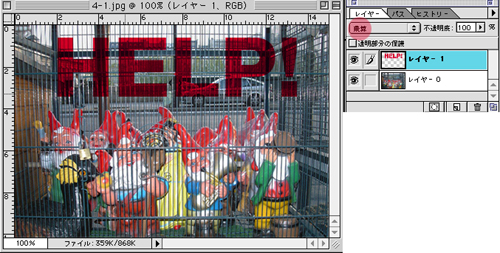
なのでデザイナーは「あたり」とよばれる軽いデータでレイアウトをし、入稿時に出力見本にいろいろと書き込みをしていきます。この書き込んだものが「指定」です。
ここで間違った「指定」をしてしまうと、自分の意図する仕上がりにならない場合があり、データがあるのだから分かるだろう的な勝手な思い込みをせず、正確におこなわなければなりません。
私も時々どうやって指定すればいいのだろうと悩む事があり、印刷所に直接聞く事もあります。今まで版下を作成してきた人にとっては、あたりまえの事でも、DTP導入後からこの仕事に携わった人にはちんぷんかんぷんという場合もあると思います。
そこで今回はこいう場合はこのように指定するといったものをいくつか説明していきたいと思います。(これは人により若干の表現の違いがあり、私が実際このように指定して問題なかったというものを紹介していきます)