|
新規シンボルでムービークリップを作成し、適当なサイズの四角形を描画する。

四角形を描画
次に、20フレーム目にキーフレームを追加して、アルファを0%にし、シェイプトゥイーンを設定する。

シェイプトゥイーンを設定
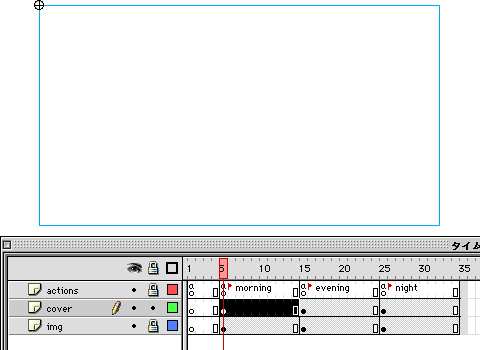
今度は、グラフィックを配置したシンボルを開こう。そして、グラフィックを配置したレイヤーの上に1つレイヤーを追加して、先ほど作成したフェイドインするシンボルを、図のようにタイミングごとに配置する。大きさが違う場合は、変形させてグラフィックを覆うように設定しよう。

次回は、時刻表示のパーツを作成していく。
|