| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.51 [MASK MOTION : マスクをコントロールする(1)] |
|
|
|
今回からは、マスクを使ったコンテンツ展開を紹介する。Flash
MXから追加された「setMask」というアクションを使用した作品だ。ムービークリップをマスクにすることが出来るので、オブジェクトアクションを設定しながら、マスクとして使用できるし、別のタイムラインやオブジェクトからマスクをコントロールできるのがポイントだ。今回からの作品をその一つの例として捉えてもらえるといいだろう。
5つのサークルにカーソルを合わせると、サークルが拡大し、グラフィックが徐々に見えてきて、拡大したサークルからカーソルを外すとサークルが縮小する、という仕組みを取り入れてみた。。 |
 |
| 1. 構成 |
|
まずは、使用するパーツについて説明していく。
今回のパーツ構成はとてもシンプルだ。マスク用のサークル状のムービークリップとグラフィック用のムービークリップを1セットとして、5コンテンツを想定するので、5セットとなる。マスクの形状に差を付けないのであれば、マスク用ムービークリップは1つで済んでしまう。今回のもマスク用シンボルを1つだけ作成して、それを使用している。配置する場所をずらして、ランダムな効果を出している。
|
 |
|

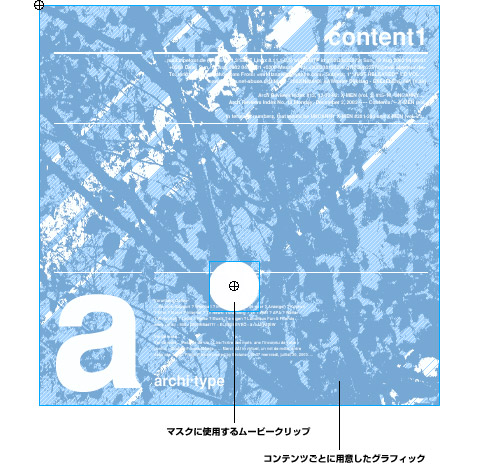
コンテンツ1のパーツ構成
|
 |
|

コンテンツ2のパーツ構成
|
 |
|

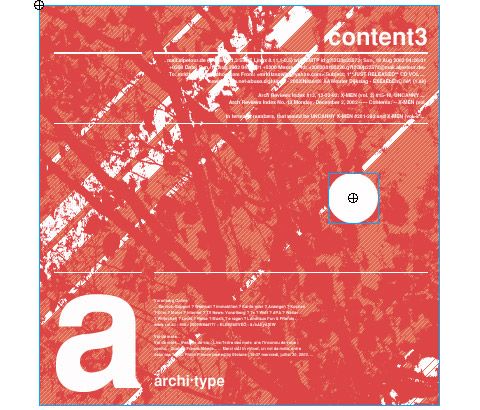
コンテンツ3のパーツ構成
|
 |
|

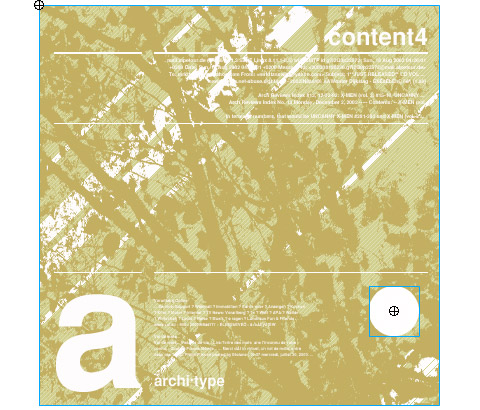
コンテンツ4のパーツ構成
|
 |
|

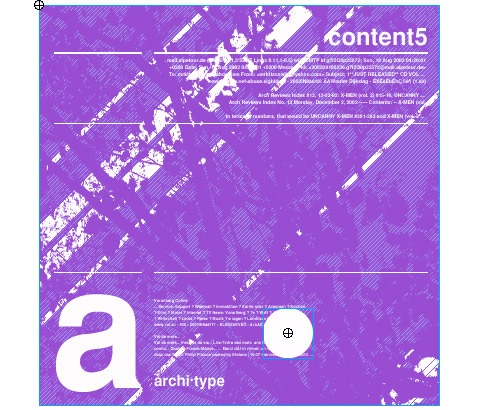
コンテンツ5のパーツ構成
|
|
|
| 2. 仕様 |
次に、各パーツがどのタイミングでどう動くかを説明していく。
サークル内のグラフィックにカーソルが重なるとマスクが拡大し、グラフィックからはずれると縮小する。拡大するときに、重なり順を気にせずにすると、マスクの位置にもよるが場所によっては、拡大していないコンテンツの下で拡大していくことになり、不自然な見栄えとなる。コレを解消するために、重なり順をコントロールするアクションも設定している。
また、拡大したグラフィック上をカーソル移動させたときに、下に隠れているコンテンツが反応しないようにするのもポイントだ。。 |
 |
|

重なり順をコントロールしないとこうなる
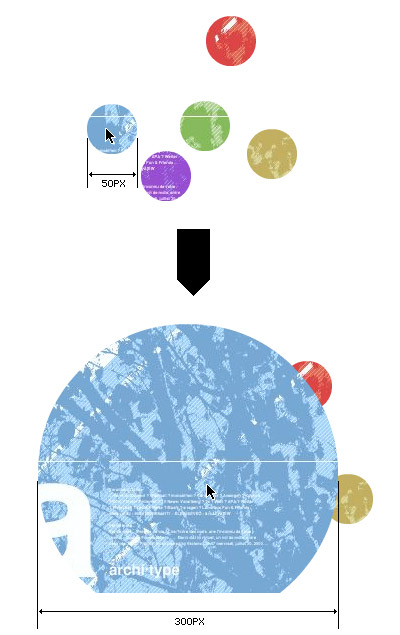
また、サークルのノーマル状態のサイズ、拡大しきった時のサイズ、を各コンテンツごとに設定するので、あらかじめ決めてしまおう。

ノーマル状態のサイズ、拡大しきった時のサイズ。
|
|
|